The idea for this article came via an email from a beorg user. They wanted to use beorg to capture links to web pages and any text they had selected on the page. Using the beorg URL scheme, templates and the Shortcuts app all of this is possible.
There are two steps to implementing this workflow:
- Create a template in beorg which will add a new item to a file. A nice-to-have is to file the links automatically under year and month headings for easy reference.
- Use the Shortcuts app to take a Safari Web Page and extract the title, URL and any selected text. It can then construct a beorg URL to create a new item using our template and set the headline to the page title and URL, and the notes to the selected text.
Creating the beorg template
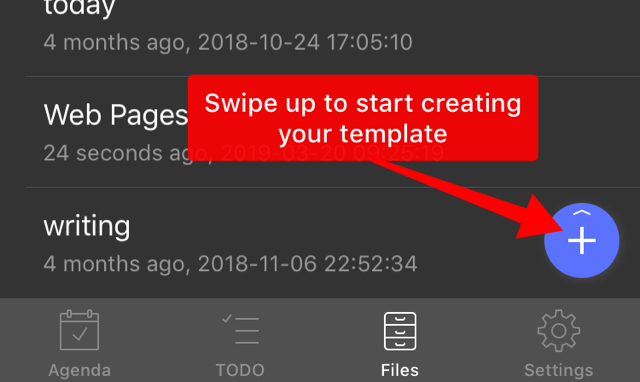
To start creating a template swipe up on the capture button, select Manage Templates… and then tap +.

In the template set the following:
- Name - File Web Page
- Save To - Web Pages
- Subtree - First item should be
%year%and second item%year% %monthlong%
If you want to use anything different to the above you’ll need to adjust the Shortcut accordingly.

The Shortcut
If you haven’t got the Shortcuts app installed grab it from the App Store. The Shortcuts User Guide is a great place to start if you haven’t used Shortcuts before.
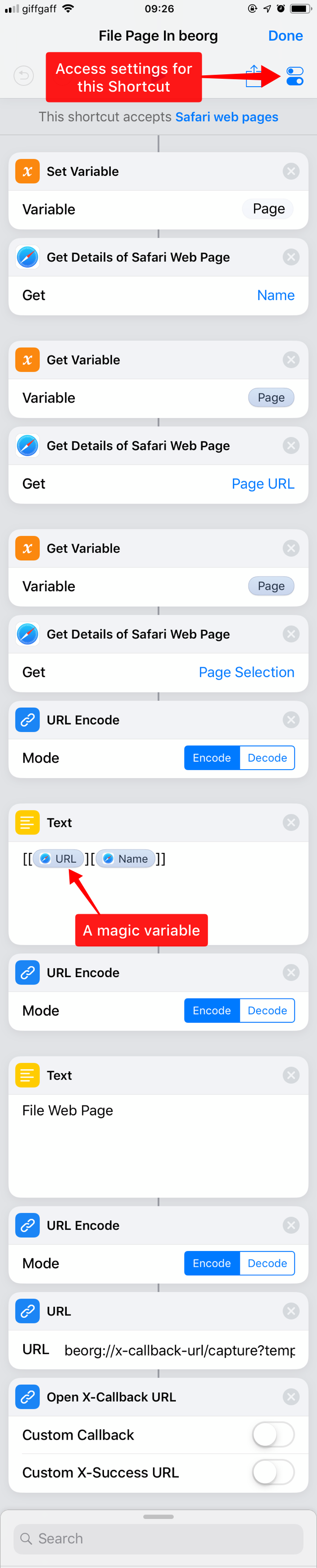
Here is the Shortcut:

The Shortcut accepts Safari Web Pages. You can set this by tapping the button underneath Done, enabling Show in Share Sheet and changing the Accepted Types.
First the Shortcut stores the Safari web page in a variable - we’ll need to reference this several times.
Next we grab some details from the page:
- The name of the web page
- The URL (i.e. the link)
- The page selection (possibly empty if no text was selected, but that’s fine as the user may just want to capture a link and no text)
As we are going to use the beorg URL scheme anything we use (such as the selected text or headline to use) needs to be URL encoded. This replaces any characters which may otherwise be confused for a different part of the URL. Hence the step to URL Encode the page selection.
Now the headline for the beorg item is constructed. This is an Org mode link and uses some magic variables. When creating the headline you tap the magic wand icon on the toolbar and visually select from your Shortcut what you want to insert. I have renamed the magic variables to make them easier to identify. So URL is the Page URL and Name is the Name. We then URL encode this Org mode link.
Next we need the name of the beorg template and this also gets URL encoded.
Finally we can construct the beorg URL itself. You can only see part of the URL in the screenshot. Here is the full URL:
beorg://x-callback-url/capture?template=TEMPLATE&title=TITLE¬es=NOTES
The parts in capitals (TEMPLATE, TITLE and NOTES) are magic variables which refer to the URL encoded template name, headline and notes.
Finally the Open X-Callback URL action passes control over to beorg to create the new item.
Done!
If you have any questions or feedback on the above please use the comment system below.
